Twój koszyk jest obecnie pusty!
W jednym z poprzednich wpisów omawiałem skrypt NPM: @wordpress/create-block, za pomocą którego można utworzyć szablon wtyczki z przykładowym blokiem Gutenberga. W tym tutorialu przerobimy wygenerowany szablon, aby utworzyć więcej, osobnych bloków w ramach jednej wtyczki.
Krok 1: Utworzenie szablonu
W pierwszym krok wykorzystamy skrypt @wordpress/create-block, aby utworzyć nowy szablon wtyczki. Skrypt musimy oczywiście uruchomić w folderze „plugins” w WordPressie:
cd wp-content/plugins
npx @wordpress/create-block multi-blockTak utworzony szablon będziemy w kolejnych krokach modyfikować, aby obsługiwał więcej niż jeden blok.
Krok 2: Zmiany w haku „init”
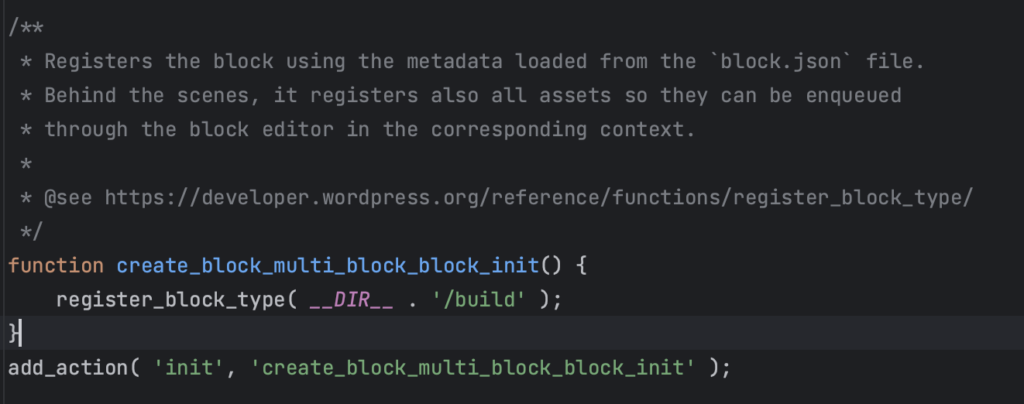
W pliku głównym wtyczki „multi-block.php” znajduje się funkcja: create_block_multi_block_block_init, która zawiera wywołanie funkcji register_block_type.

Funkcję create_block_multi_block_block_init musimy przerobić w taki sposób, aby wykonywała rejestrację bloku dla wielu bloków czyli wielu plików block.json, które będą znajdowały się w podkatalog /build.
// Ścieżka do katalogu "build" z blokami, każdy blok będzie znajdował się w osobnym folderze
$build_directory = __DIR__ . '/build';
if (is_dir($build_directory)) {
// Pobierz listę folderów w katalogu "build" - czyli listę bloków
$subdirectories = scandir($build_directory);
foreach ($subdirectories as $subdirectory) {
// Sprawdzamy, czy nazwa bloku jest odpowiednia
if ($subdirectory !== '.' && $subdirectory !== '..') {
$block_json_path = $build_directory . '/' . $subdirectory . '/block.json';
// Sprawdzamy, czy istnieje plik block.json w folderze
if (file_exists($block_json_path)) {
$block_data = json_decode(file_get_contents($block_json_path), true);
if (isset($block_data['name']) && isset($block_data['title'])) {
// Rejestrujemy blok na podstawie danych z pliku block.json
register_block_type($build_directory . '/' . $subdirectory);
}
}
}
}
}Krok 3: Przeniesienie bloku domyślnego do podfolderu
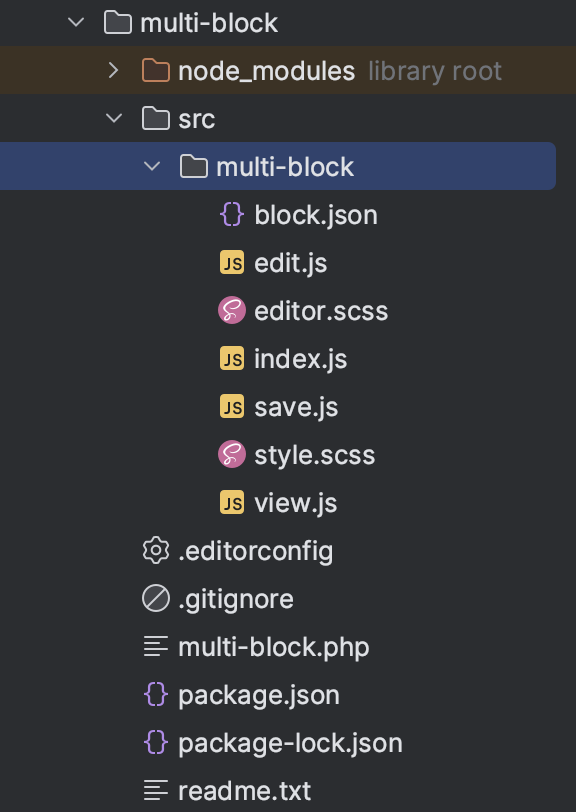
W poprzednim kroku zmieniliśmy hak „init”, aby rejestrował bloki na podstawie plików block.json znajdujących się nie bezpośrednio w folderze „/build”, lecz w podfolderach. Analogicznie, musimy utworzyć podfoldery w „/src”, w których będziemy mogli tworzyć osobne bloki Gutenberga. Utwórzmy folder „multi-block” w „/src” i przenieśmy tam aktualną zawartość katalogu „/src”.

Krok 3: Uruchamiamy „npm start”
Gdy uruchomimy skrypt npm start utworzony zostanie folder „/build” z wynikowymi plikami naszego bloku. Skrypt npm start korzysta z paczki NPM: @wordpress/scripts. Ta paczka automatycznie rozpoznaje, czy bloki znajdują się w podfolderach. Jeśli tak, to również w katalogu „/build” zachowa odpowiednią strukturę katalogów.
Krok 4: Przetestowanie
Po uruchomieniu skryptu npm start możemy przejść do panelu WordPressa, aby sprawdzić, czy istnieje blok „Multi Block”. Zanim utworzymy testową podstronę, należy aktywować wtyczkę, którą utworzyliśmy.

Po aktywacji możesz dodać blok na dowolną podstronę.

Krok 5: Dodawanie kolejnego bloku
W ramach wtyczki chcieliśmy, aby można było dodać więcej bloków, niż tylko jeden. Skopiujmy zatem folder z domyślnym blokiem: „/src/multi-block” do folderu: „/src/second-block”, a następnie w pliku „/src/second-block/block.json” zmieńmy nazwę i tytuł bloku:
...
"name": "create-block/second-block",
"version": "0.1.0",
"title": "Second Block",
...W panelu WordPress’a sprawdźmy, czy blok o nazwie „Second Block” także się pojawił. Oczywiście, w tle musi działać skrypt npm start, aby kod nowego bloku także został poprawnie przetworzony.
W dalszych krokach możesz edytować bloki, aby dostosować je do własnych potrzeb. Jeśli nie wiesz, jak łatwo tworzyć bloki Gutenberga to zapraszam do skorzystania z mojego kursu, który nauczy cię jak tworzyć własne rozbudowane bloki Gutenberga.











